前言
前阵子虽然基于apache搭建了wordpress的网站,但想扩展功能时发现apache相关的资料太少了。网上说市场占有率高,社区资料丰富啥的,但我就搭建个基础的web网站,搜一圈资料发现反而是nginx的相关资料更多一些。研究对比它俩的特性,用人话说就是:
apache主要优点是扩展性高、功能多、bug少够稳定、适合动态网页;
nginx的主要是搭建简单、配置简单、互联网资料够多、适合静态网页;
对比发现nginx更适合我,本身特性更适合,资料够多,优化网站也更方便。
环境
ubuntu-22.04
nginx-1.18.0
php 8.1安装软件
安装nginx
1.安装前更新系统软件,这里我就更新了一下列表,服务器追求稳定,就用当前版本的发布包就够了。没安装最新的软件包。
sudo apt update //
sudo apt full-upgrade -y
sudo reboot2.下载安装nginx
sudo apt install nginx//安装nginx测试是否安装成功,一般网络没问题的情况下,直接在浏览器输入ip,有下面的界面就显示成功了。

若打不开网页,先配置一下nginx的文件。一般nginx的配置文件有三个,配置哪个都行分别是:
/etc/nginx/nginx.conf
/etc/nginx/conf.d
/etc/nginx/sites-enabled 其中/etc/nginx/nginx.conf为主配置文件,在nginx读取配置文件时,首先读取nginx.conf,然后读取/etc/nginx/conf.d中以conf结尾的文件,最后读取/etc/nginx/sites-enabled链接的文件。
这里我是在第三个目录sites-available下建立配置文件,然后软链接到sites-enabled中。
cd /etc/nginx/sites-available
sudo vim xxx.conf //输入配置文件填充如下的配置内容
server {
listen 80; #监听端口
listen 443; #监听端口
server_name localhost; #域名解析
root /var/www/html; #html所在目录
location / {
index index.html index.nginx-debian.html; #html的名字
}
}其实直接在sites-enabele中建立配置文件也没问题,但按教程走不会出错。
sudo ln -s /etc/nginx/sites-available/xxx.conf /etc/nginx/sites-enabled/ //链接
sudo service nginx restart //重启nginx服务此时再次尝试,应该会有这个界面了。

注意:如果没刷新出来,可能是如下四个问题。
1.浏览器默认https,这里的配置暂时没有ssl证书,所以是http协议。输入时应该是http://ip。然后能通的话会提示你网站不安全,不用管,点允许即可。
2.浏览器缓存没清理,清理浏览器缓存历史。
3.防火墙没关,前期可以关闭整个防火墙,后期再配置只开固定的几个端口。
sudo ufw disable
或者
sudo systemctl disable firewalld4.服务没启动,重启nginx服务。
sudo systemctl start nginx
sudo systemctl restart nginx安装php
现在网页都是php的,wordpress也不例外,想让网站显示wordpress需要安装php。
sudo apt-get install php8.1 php8.1-cli php8.1-fpm php8.1-mysql php8.1-opcache php8.1-mbstring php8.1-xml php8.1-gd php8.1-curl -y安装mysql
1.安装
sudo apt install mysql-server2.创建mysql数据库root用户
sudo mysql
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'new_password';3.运行安全安装脚本以设置 MySQL 的安全选项:
sudo mysql_secure_installation按照提示操作,设置 root 密码并删除匿名用户、不允许远程 root 登录等。
4.创建wordpress的数据库
CREATE DATABASE wordpress;
CREATE USER 'wordpressuser'@'localhost' IDENTIFIED BY 'password';
GRANT ALL PRIVILEGES ON wordpress.* TO 'wordpressuser'@'localhost';
FLUSH PRIVILEGES;
#退出mysql数据库终端
EXIT;安装wordpress
在家目录中下载wordpress压缩包,解压挪到/var/www/html目录下。
下载wordpress包到家目录下
cd ~/
wget https://wordpress.org/latest.tar.gz
解压
tar -vxf latest.tar.gz
挪到nginx服务器读取网页的目录下
sudo mv wordpress /var/www/html/
#给/var/www/html/目录设置权限
sudo chown -R www-data:www-data /var/www/html/wordpress
sudo chmod -R 755 /var/www/html/wordpress配置及优化
配置网络
打开/etc/nginx/sites-enabled下的xxx.conf
sudo vim xxx.conf添加如下内容
server
{
listen 80;
listen 443 ssl;
server_name www.域名.com 域名.com;
index index.php index.html index.htm default.php default.htm default.html;
root /var/www/html/wordpress;
ssl_certificate /etc/ssl/xxx.pem;//指定 SSL 证书文件的路径。这个文件包含了服务器的 SSL 证书和中间证书。
ssl_certificate_key /etc/ssl/xxxx.key;//指定 SSL 证书的私钥文件的路径
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;//指定允许的 SSL/TLS 协议版本。允许的协议版本包括 TLSv1.1、TLSv1.2 和 TLSv1.3
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5;//指定 SSL/TLS 加密算法的优先级。下面是一组加密算法,包括 CHACHA20、AES128、AES256 和 3DES。
ssl_prefer_server_ciphers on;控制是否优先使用服务器端定义的加密算法。设置为 on 时,客户端将会优先使用服务器端定义的加密算法。
ssl_session_cache shared:SSL:10m;//配置 SSL 会话缓存,以减少 SSL 握手的时间和资源消耗。使用了一个共享的内存块来存储 SSL 会话信息,大小为 10MB。
ssl_session_timeout 10m;//配置 SSL 会话的超时时间。设置为 10 分钟。
client_max_body_size 128M; # 设置请求体大小限制为100MB
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.1-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
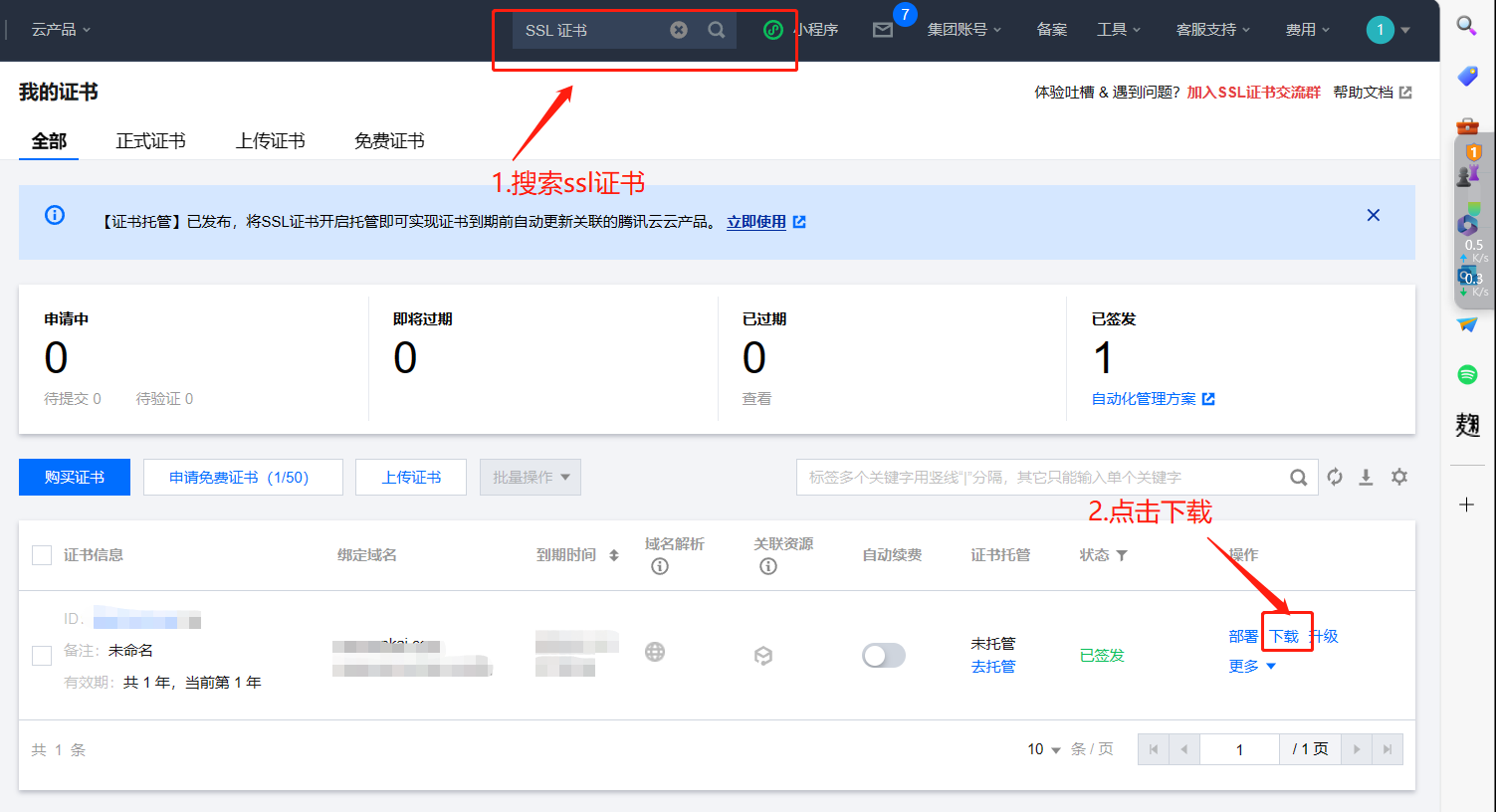
获取ssl证书
1.找到ssl证书

2.下载对应的证书

3.将证书放到/etc/ssl/下解压
将对应的文件以绝对路径填至对应位置,即可使用自己的ssl证书了。

将下载的文件放到自己想要放置的目录下,填充到对应的ssl_certificate和ssl_certificate_key的属性下。
ssl_ciphers的参数设置方式:
获取加密算法列表
openssl ciphers -v这是在网上搜到的加密方式,任选一种即可。
ssl_ciphers 'EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+ECDSA+AES128:EECDH+aRSA+AES128:RSA+AES128:EECDH+ECDSA+AES256:EECDH+aRSA+AES256:RSA+AES256:EECDH+ECDSA+3DES:EECDH+aRSA+3DES:RSA+3DES:!MD5';
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!3DES:!MD5:!PSK';注意:这里server_name填自己申请的域名,没有域名不填默认即可。
配置wordpress
cd /var/www/html/wordpress
#创建一个名为 wp-config.php 的新文件
cp wp-config-sample.php wp-config.php
编辑wp-config.php
vim wp-config.php 在打开的文件中,您需要提供数据库连接和认证相关的信息:
将define(‘DB_NAME’, ‘database_name_here’);中的 database_name_here 替换为您的数据库名称
将 define(‘DB_USER’, ‘username_here’); 行中的 username_here 替换为数据库用户名称(例如 ‘wordpressuser’)
将define(‘DB_PASSWORD’, ‘password_here’);中的 password_here 替换为数据库用户密码
如果数据库位于本地主机(与 WordPress 安装在同一台服务器上),您可以保留以下行不变: define(‘DB_HOST’, ‘localhost’); 如果数据库位于其他服务器上,您需要将 ‘localhost’ 替换为数据库服务器的 IP 地址或域名。
如果您的数据库使用默认的 MySQL 端口(3306),则无需更改以下行: define(‘DB_PORT’, ‘3306’); 如果数据库使用不同的端口,请将 ‘3306’ 替换为正确的端口号。
注意:修改后需重新设置权限。
整体设置完成后即可成功访问自己的网站了。

优化nginx
配置基础教程完成后,总想让自己的网页响应刷新快点,所以这里有几个加速的技巧
网页压缩
压缩网页体积,增快访问速度。
填充到这下面
ssl_session_timeout 10m;//配置 SSL 会话的超时时间。设置为 10 分钟。
gzip on;# 启用 gzip 压缩
gzip_comp_level 5; # 压缩级别(1-9,级别越高,压缩率越高,但消耗 CPU 资源越多
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;# 禁止压缩响应中包含 Vary 头的响应
gzip_min_length 256;# 配置不压缩的文件大小(小于该值的文件不进行压缩)
gzip_proxied any;# 禁止压缩响应中包含 Vary 头的响应
gzip_disable "MSIE [1-6]\.";# 禁用压缩的用户代理(在此列出的用户代理不会被压
gzip_buffers 16 8k;# 启用压缩的缓冲区大小
gzip_http_version 1.1;# 启用压缩的压缩级别
gzip_static on;# 启用压缩的缓存时间
client_max_body_size 128M; # 设置请求体大小限制为100MB 图片缓存
我没用这个模块,虽然背景使用了静态随机api导致背景刷新比较慢,但网页缓存是链接后建立一个指定大小的缓存区,我这个网页背景已经显示出来了,后面不需要再换背景了,而文章图片多,不需要快速显示。整体就没需求,就没研究配置,这里把方法放在下面。
proxy_cache_path /path/to/cache //配置缓存区位置
levels=1:2 //指定存储目录的层次结构。
keys_zone=my_cache:10m //定义缓存键值对的名称和大小
max_size=10g //设置缓存的最大大小。
inactive=60m //定义缓存文件在一定时间内未被访问时被认为是不活跃的,Nginx会删除这些不活跃的缓存文件。
use_temp_path=off; //禁用临时路径。
location ~* \.(png|jpg|jpeg|gif|ico)$ { //指定了匹配图片文件的位置。
proxy_cache my_cache; //将图片文件缓存到名为 my_cache 的缓存区域
proxy_cache_valid 200 60m; //定义缓存的有效期,这里是 60 分钟
proxy_cache_key "$scheme$request_method$host$request_uri"; //设置缓存键值,这里使用了一些请求信息作为键值
proxy_pass http://backend_server; //定义了后端服务器的地址
}防盗链
使用私人图库最怕的就是盗链,云服务器每月流量不多,真要被盗链了怕不够用。实际不用担心,本身自己的网站就没啥访问量且图片也没多少,一个月200G能用几十G都撑死了。但该做还是要做的。
在nginx中添加下面这段就可以了。
location ~* \.(png|jpg|gif)$ {
valid_referers yanwenkai.com www.yanwenkai.com;
if ($invalid_referer) {
return 403;
}
}增加wordpress的上传文件体积上限
我使用的主题是argon,大小超过2兆限制,因此要照着例程修改上传大小限制。但当你照着改完后,大概率还是无法上传成功,这时就需要更改apapche的设置了。
1.打开apache的配置文件
vim /etc/php/8.1/apache2/php.ini 2.配置php.ini文件
以上传500M以下大小的文件为例,查找以下选项并修改。
file_uploads = On ;打开文件上传选项
upload_max_filesize = 500M ;上传文件上限如果要上传比较大的文件,仅仅以上两条还不够,必须把服务器缓存上限调大,把脚本最大执行时间变长
post_max_size = 500M ;post上限
max_execution_time = 1800 ; Maximum execution time of each script, in seconds脚本最大执行时间
max_input_time = 1800 ; Maximum amount of time each script may spend parsing request data
memory_limit = 128M ; Maximum amount of memory a script may consume (128MB)内存上限3.重启服务
service php8.1-fpm restart
service apache restart至此基于nginx搭建的wordpress个人博客就搭建完成了

请问怎么样把浏览器输入域名定向到wordpress主页,而不是需要输入 域名/worpress形式 这样的形式
最好发邮件,平时我看不到。你的意思是直接输入域名就可以访问自己的wordpress主页吗。首先域名要和自己的服务器ip绑定。然后把wordpress的安装素材放到/var/www/下,改名成html,就可以实现了。这个在我apache搭建网站时有提到,你可以看一下https://www.zyh8.com/archives/163/ubuntudebian%e9%83%a8%e7%bd%b2wordpress%e6%95%99%e7%a8%8b/,这个大佬第六章节讲的就是这个问题。
老哥,邮件不给个真实地址,我想回复你都回复不了啊!!!!